
今回は英単語リストのテキストデータを元にして、Ankiデッキを高速で作成する方法について触れます。
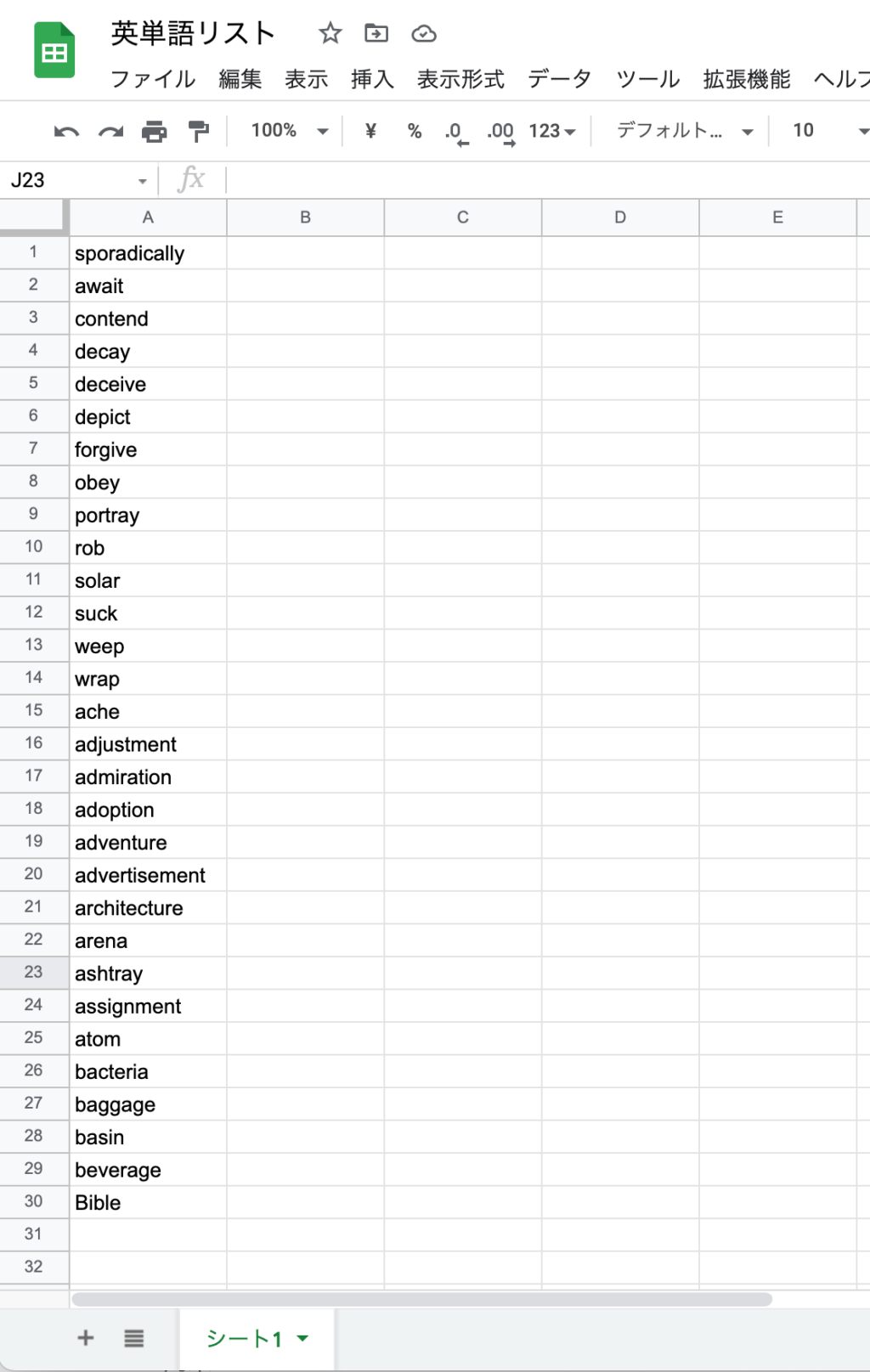
英語学習者において覚えたい英単語リストをGoogleスプレッドシートに書き込んで管理している人は一定数いると思います。
これ、いちいち意味を調べにオンライン辞書を見に行くのは面倒ですよね・・・。


それを今回はGAS(Google Apps Script)というGoogleスプレッドシートにあるプログラムを使用することにより1分につき100単語の「発音」「Weblioレベル」「意味」が取得できるようになります。
完成イメージは次ですね👇。
Googleスプレッドシートにある英単語から
— リン@英語学習×科学 (@eiko_eigo) March 26, 2022
☑️発音
☑️Weblioレベル
☑️意味
を取得するツールが実装できました!😆✨
これでAnki用のデッキ作成も楽になると思います😉
ツールの使い方は後日Blogで公開させていただきますね⏫ pic.twitter.com/OvN5erOQo8
それでは「Googleスプレッドシートを使ったAnkiデッキ高速作成法」と題して始めます。
なお、「究極の英単語」「極限の英単語」「終極の英単語」「究極の英単語プレミアム」をCSVに変換する方法も別記事で解説していますので興味がある方はご覧ください。
この記事です!
なお今回は参考文献はありません。
ただ、この記事が役に立ったと感じて次の英単語帳が欲しいと感じた方は感謝の購入をお願いします🙇。



Amazon Kindle

Amazon Kindle

Amazon Kindle

Amazon Kindle

Amazon Kindle

Amazon Kindle

Amazon Kindle

Amazon Kindle

Amazon Kindle
Googleスプレッドシートを使ったAnkiデッキ高速作成法(免責事項)

免責事項は次になります。
このページ掲載されている方法は正確性について万全を期していますが、当ブログの管理人はこのページの情報を用いて行う一切の結果について、何らの責任を負うものではありません。当ページの情報に起因して利用者に生じた損害につき、当ブログの管理人は責任を負いかねますので了承ください。
過度にプログラム実行するとWeblioサイトの業務妨害にもなり得るので、節度をもったプログラム実行をしてください(1日100個単語以内を目安にしていただけるとありがたいです)。
Googleスプレッドシートを使ったAnkiデッキ高速作成法(必要なもの)

Ankiデッキ作成にあたり、次のものが必要になります。
PC(Win、Mac問いません)環境
Googleのメインアカウント(※メインアカウントでないとGAS(プログラム)の実行ができません)
インターネット接続環境
Googleスプレッドシートを使ったAnkiデッキ高速作成法(実行)

今回のGASのプログラム、免責事項でも触れましたが、1日100単語以内の取得を目安にしていただきたいです。
理由はWeblioというサイトを利用するためで、過度に使用するとWeblioサイトの業務妨害になり得るからです。
再度、免責事項を貼っておきますね。
過度にプログラム実行するとWeblioサイトの業務妨害にもなり得るので、節度をもったプログラム実行をしてください(1日100個単語以内を目安にしていただけるとありがたいです)。
それでは手順を説明してきます。