
突然ですが、画面操作せずに手軽に英単語を覚えたいことってありませんか?
フラッシュカードやAnki等で画面操作して英単語を覚えることも悪くないですが、画面操作せずに英単語を覚えることができたらもっとお手軽に勉強ができると思います。
本記事ではそんな望みを実現する方法を解説するものです。
具体的な画面を見てみましょう、次です。
15秒ごとにランダムに英単語、発音、意味が表示されるWebツールを作ってみました。😌
— リン@英語ラボ (@eiko_eigo) October 6, 2023
PCやスマホで流しっぱなしにすれば、作業の合間に単語を覚えることができます。
方法は後日ブログにてお伝えします。💁♀️
なお、レスポンシブデザインなのでPC、スマホいずれでも丁度良い表示になります✌️ pic.twitter.com/dzqUYpwlbC
このようにPCまたはスマホで英単語がスライドショーのように流れます。
しかも、流れてくる単語は自分が好きな単語リストにできたり、ランダムにすることができます。
興味湧いてきましたか?
もしあなたがそうであればこの記事は役に立つと思います。
それでは「ブラウザ英単語スライドショーを作成する方法を解説します!」と題して解説を始めます。
「ブラウザ英単語スライドショー」の作成方法(免責事項)

免責事項は次になります。
このページ掲載されている方法は正確性について万全を期していますが、当ブログの管理人はこのページの情報を用いて行う一切の結果について、何らの責任を負うものではありません。当ページの情報に起因して利用者に生じた損害につき、当ブログの管理人は責任を負いかねますので了承ください。
「ブラウザ・ランダム英単語スライドショー」の作成方法(必要なもの)

スライドショーを実装するにあたり、次のものが必要になります。
PC(Win、Mac問いません)環境
Googleのメインアカウント(※メインアカウントでないとGAS(プログラム)の実行ができません)
インターネット接続環境
「ブラウザ・ランダム英単語スライドショー」の作成方法(実行)

次のステップ1-3を実行します。
うまくいけば5分ほどで完了します。
ステップ1 単語帳を用意する
・Google Spread Sheetファイルを新規作成する。
・英単語リストを貼り付ける。
ステップ2 GASを貼り付ける
ステップ3 Webページを開く
GASの実行が成功すると次の動画のように処理されます。
15秒ごとにランダムに英単語、発音、意味が表示されるWebツールを作ってみました。😌
— リン@英語ラボ (@eiko_eigo) October 6, 2023
PCやスマホで流しっぱなしにすれば、作業の合間に単語を覚えることができます。
方法は後日ブログにてお伝えします。💁♀️
なお、レスポンシブデザインなのでPC、スマホいずれでも丁度良い表示になります✌️ pic.twitter.com/dzqUYpwlbC
ステップ1・単語帳を用意する

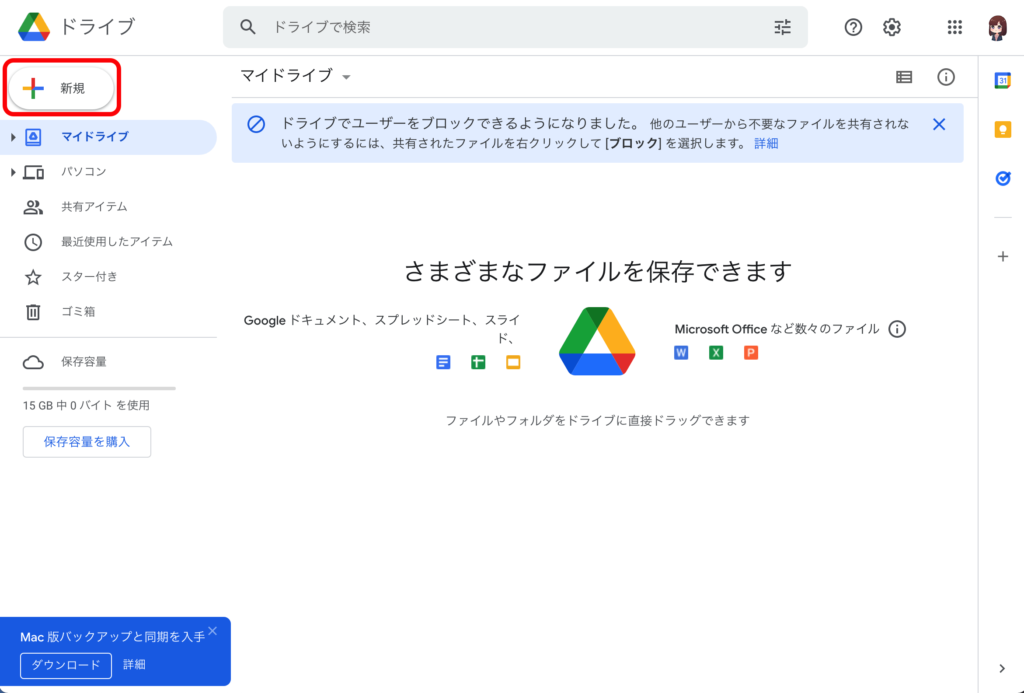
Googleドライブを開きます。
Googleスプレッドシートを新規作成するために、「新規」ボタンをクリックします。

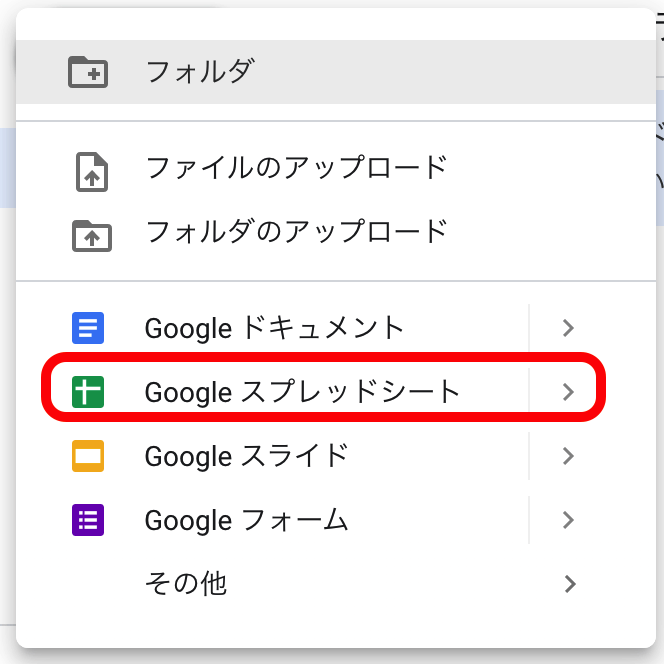
「Googleスプレッドシート」をクリックします。

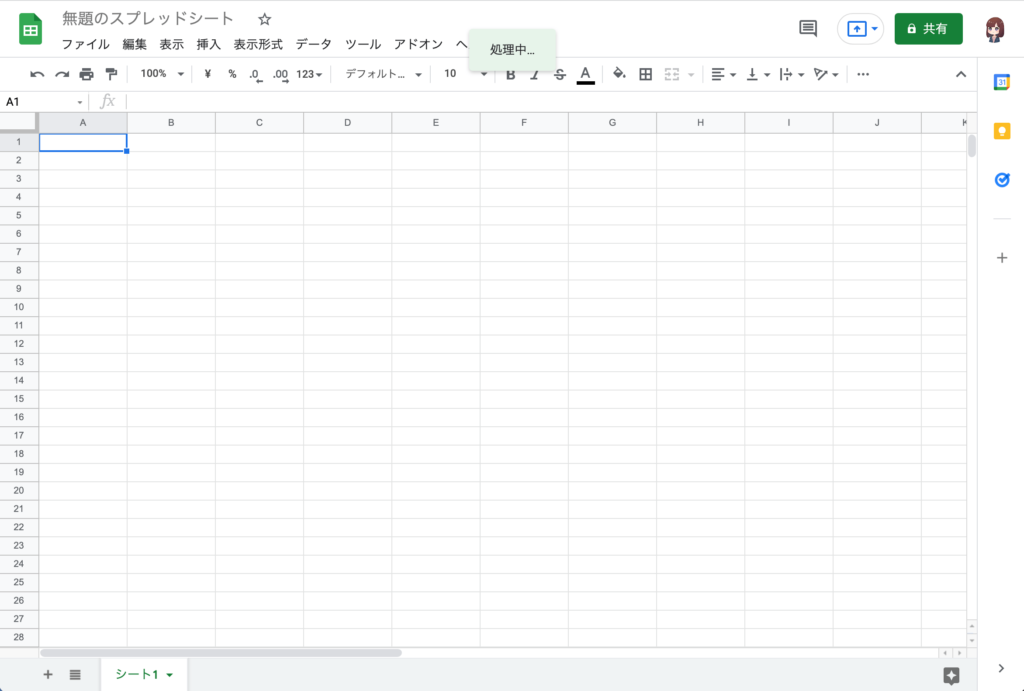
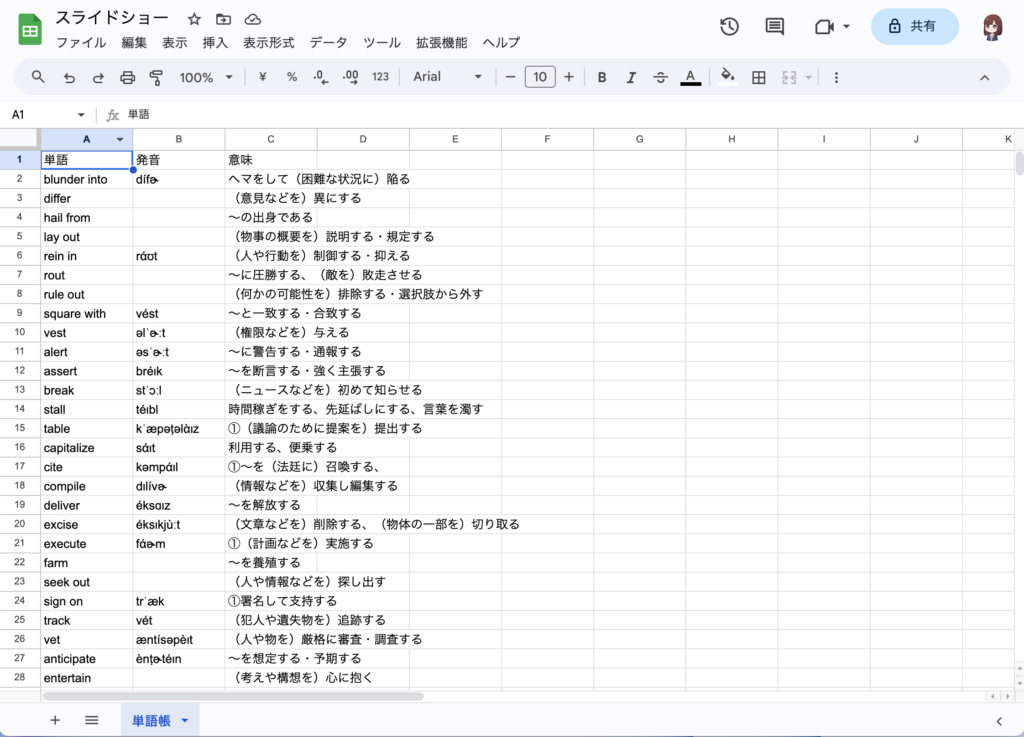
Googleスプレッドシートを開きました。

シート名は「単語帳」としてください。
1行目はヘッダー部になります。
2行目以降について、
- A列には単語を入力してください。
- B列には発音を入力してください。
- C列には意味を入力してください。

これでステップ1は完了です。
ステップ2・GASを貼り付ける

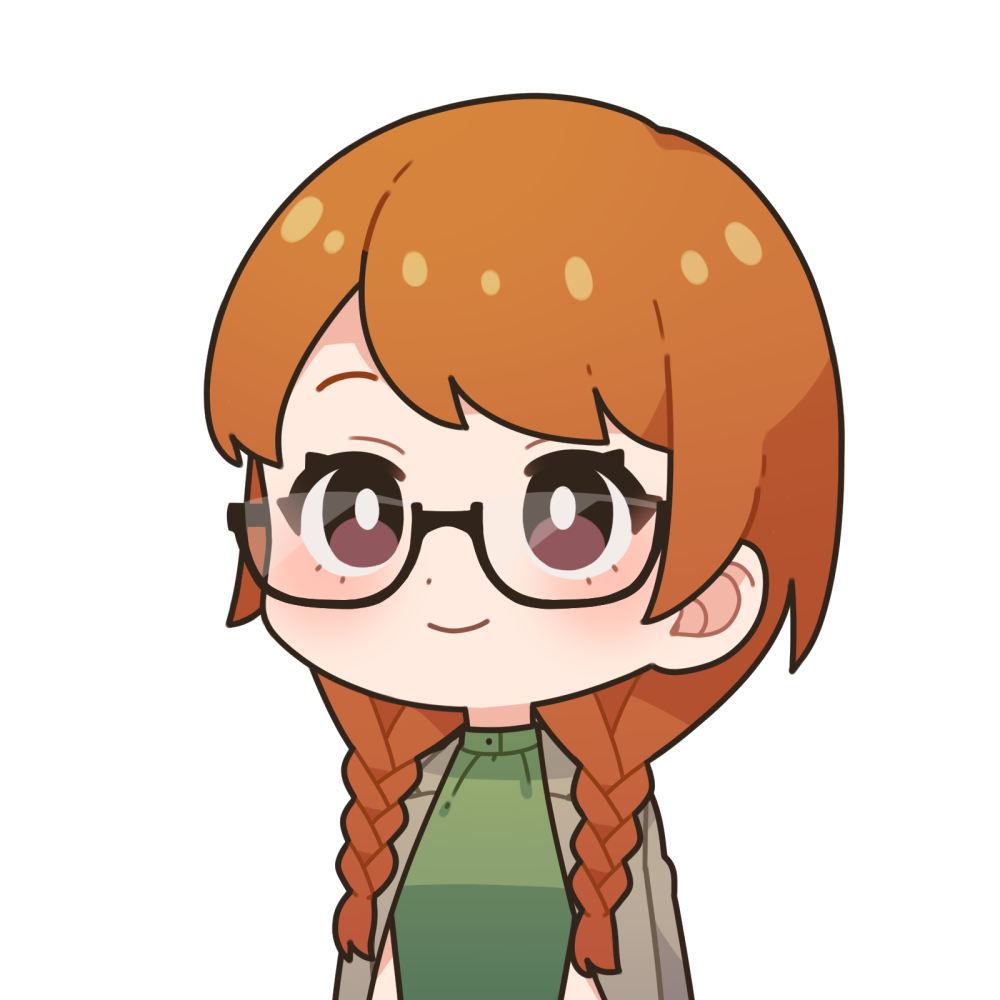
ツールバーの「拡張機能」「App Script」をクリックします。

なお、メインアカウント以外でログインした状態だと下図の画面になります。
もしこうなったら、すべてのアカウントからログアウトして、再度ログインしてください。

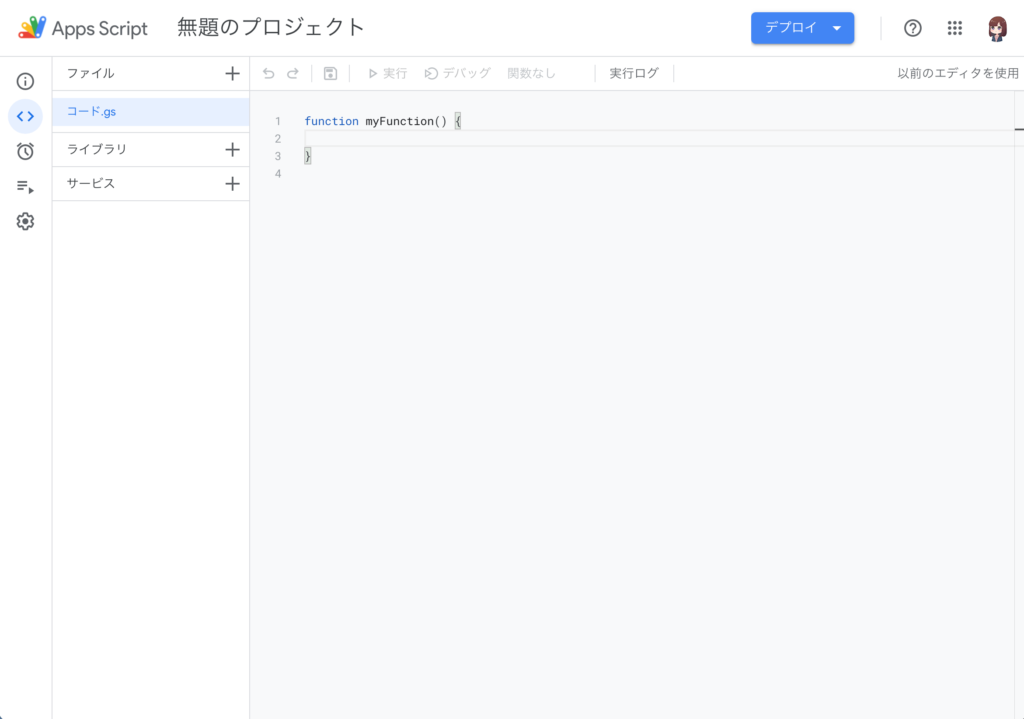
スクリプトエディタを開きました。

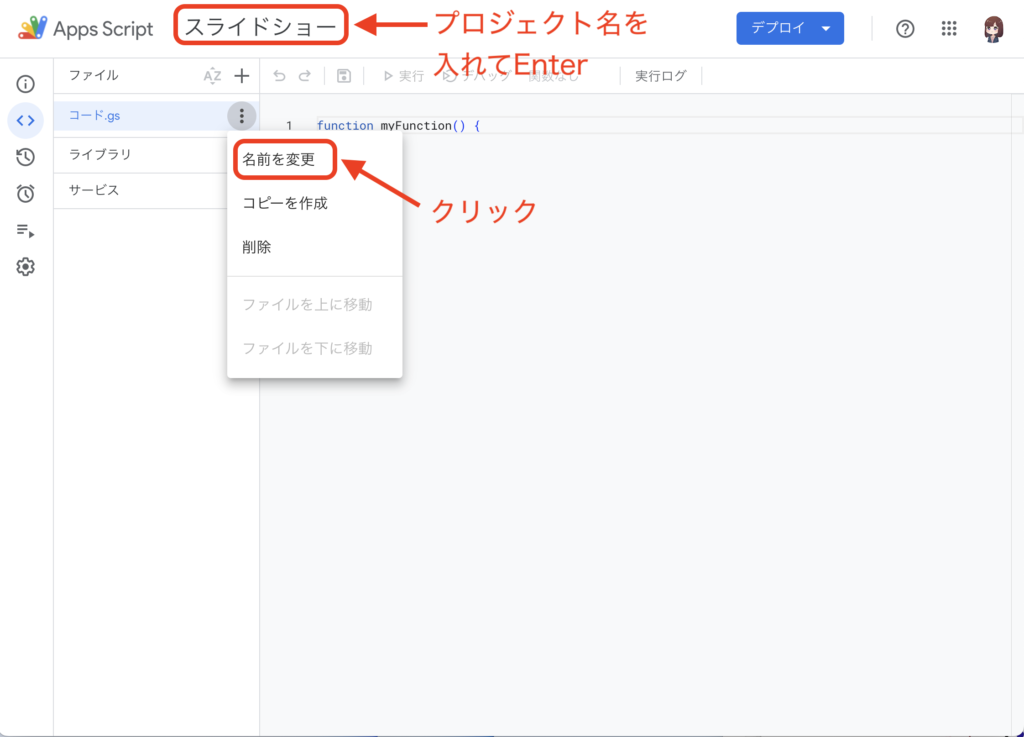
プロジェクト名を分かりやすい名前にします(下図だと「スライドショー」)。
「Ctrl + S」(Macの場合 「Command + S」)でプロジェクトを保存してください。
ファイル名を変更します、「コード.gs」の右横にある「︙」をクリックし「名前を変更」をクリックしてください。

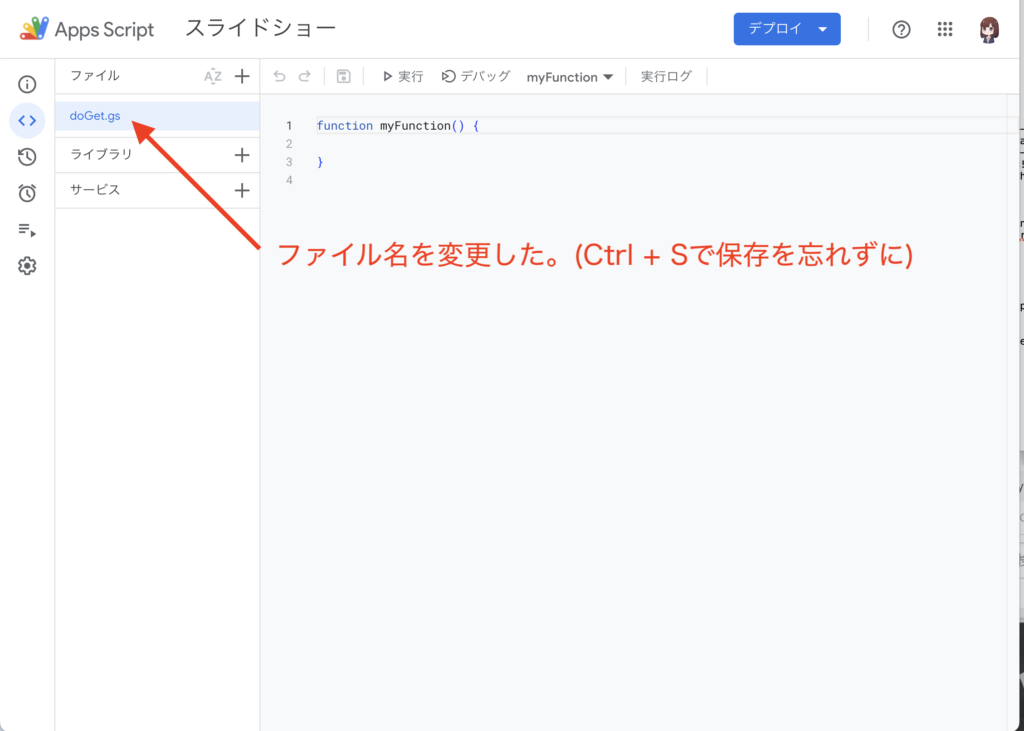
「doGet.gs」と名付けてください。
「Ctrl + S」(Macの場合 「Command + S」)でプロジェクトを保存してください。

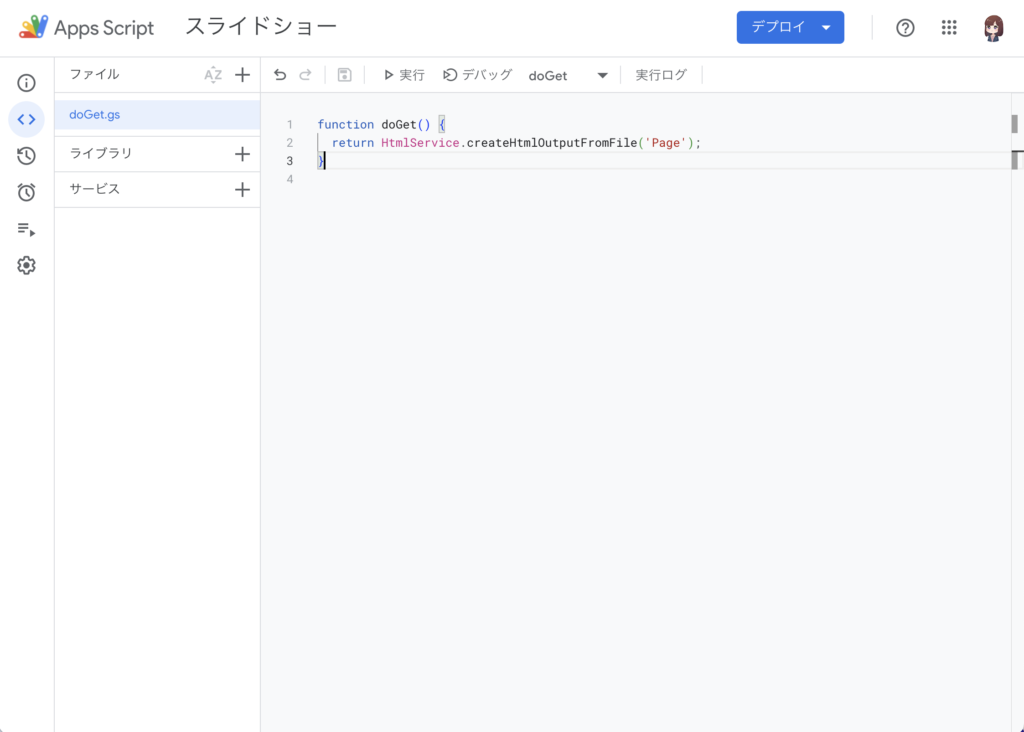
次のコードをコピーしてください。
function doGet() {
return HtmlService.createHtmlOutputFromFile('Page');
}上書きして貼り付けます。
次の部分も上書きして貼り付けてください。
貼り付けた後は「Ctrl + S」(Macの場合 「Command + S」)でプロジェクトを保存してください。
function myFunction(){
}
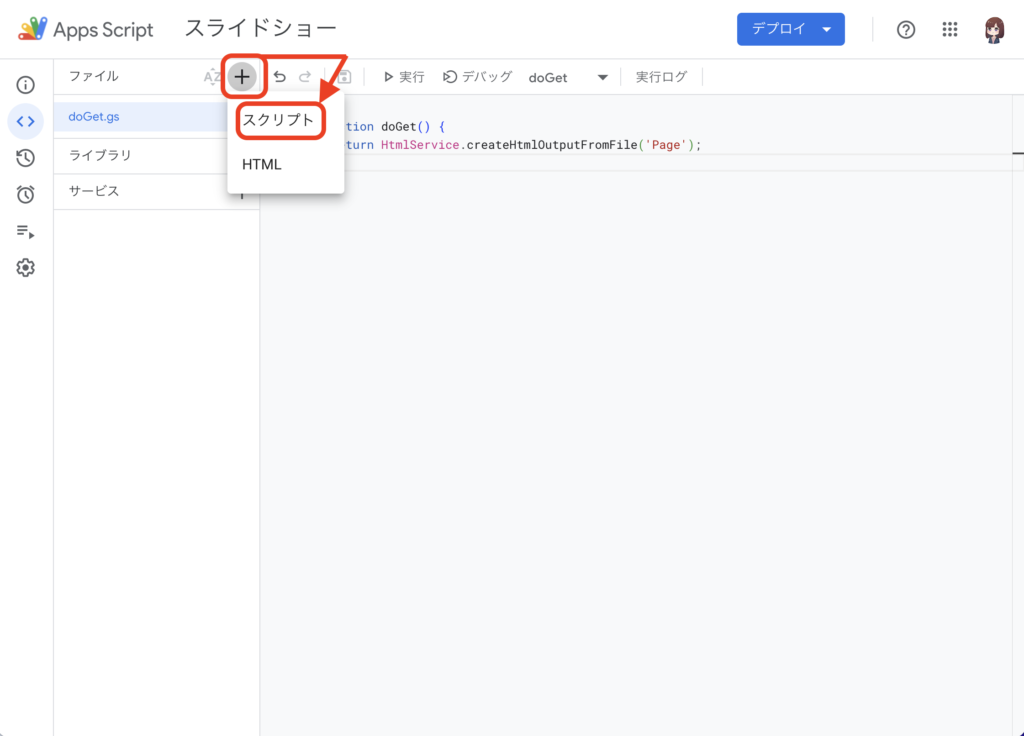
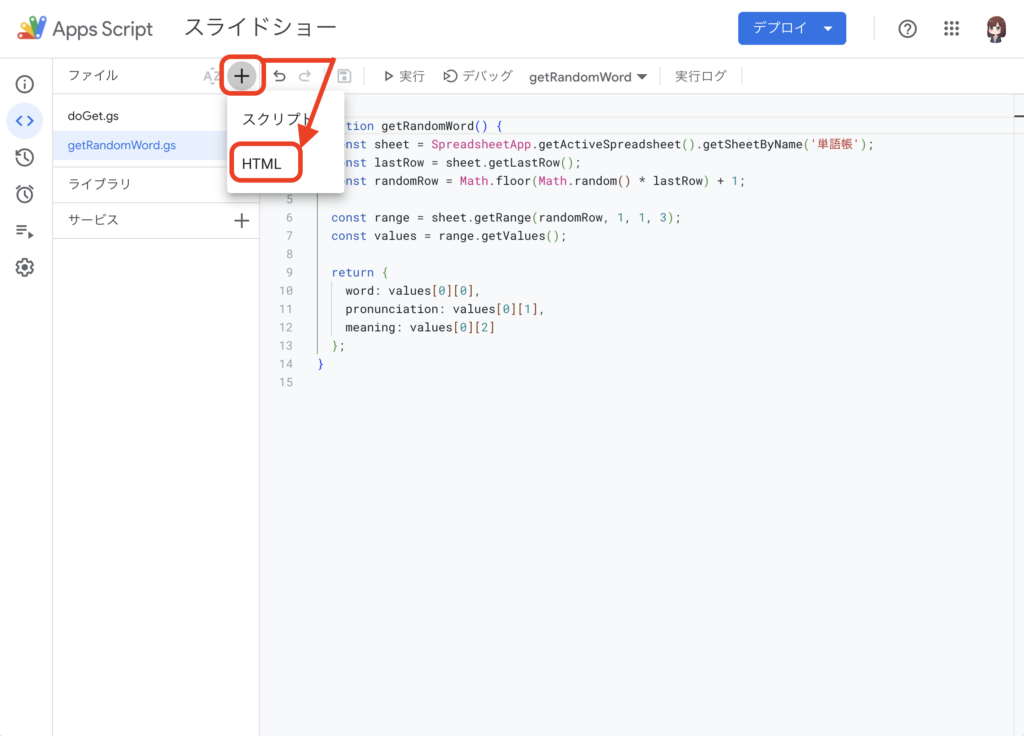
ファイルを追加します。
「+」「スクリプト」をクリックします。

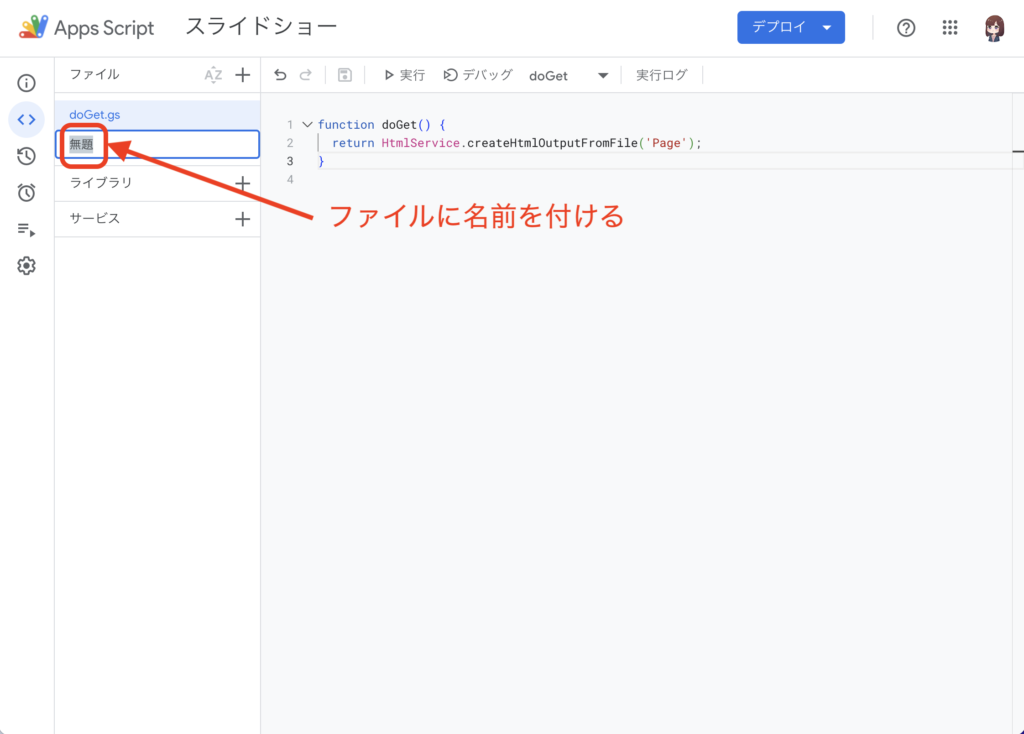
ファイルに名前を付けます。

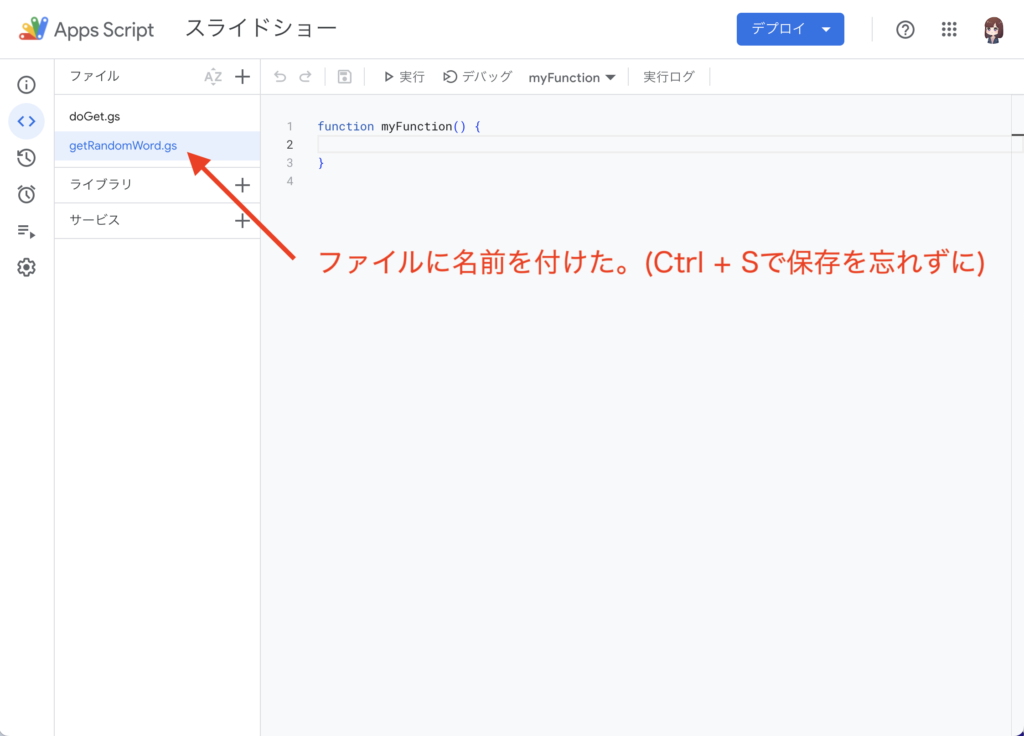
「getRandomWord.gs」と付けてください。
「Ctrl + S」(Macの場合 「Command + S」)でプロジェクトを保存してください。

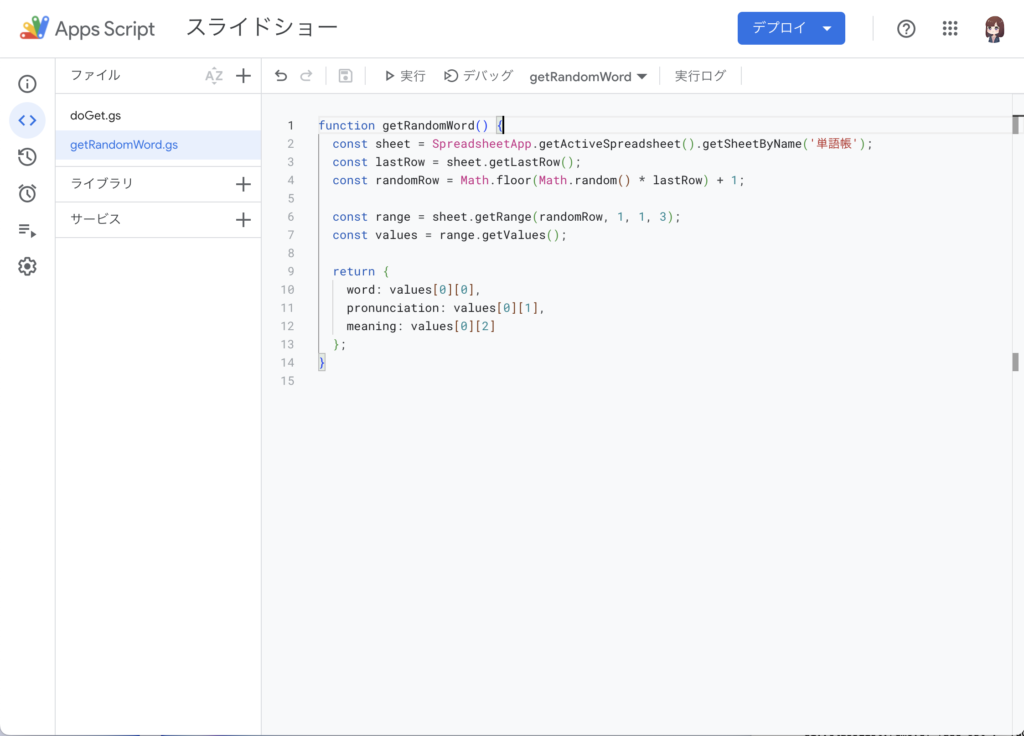
次のコードをコピーしてください。
function getRandomWord() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('単語帳');
const lastRow = sheet.getLastRow();
const randomRow = Math.floor(Math.random() * lastRow) + 1;
const range = sheet.getRange(randomRow, 1, 1, 3);
const values = range.getValues();
return {
word: values[0][0],
pronunciation: values[0][1],
meaning: values[0][2]
};
}上書きして貼り付けます。
次の部分も上書きして貼り付けてください。
貼り付けた後は「Ctrl + S」(Macの場合 「Command + S」)でプロジェクトを保存してください。
function myFunction(){
}
ファイルを追加します。
「+」「HTML」をクリックします。

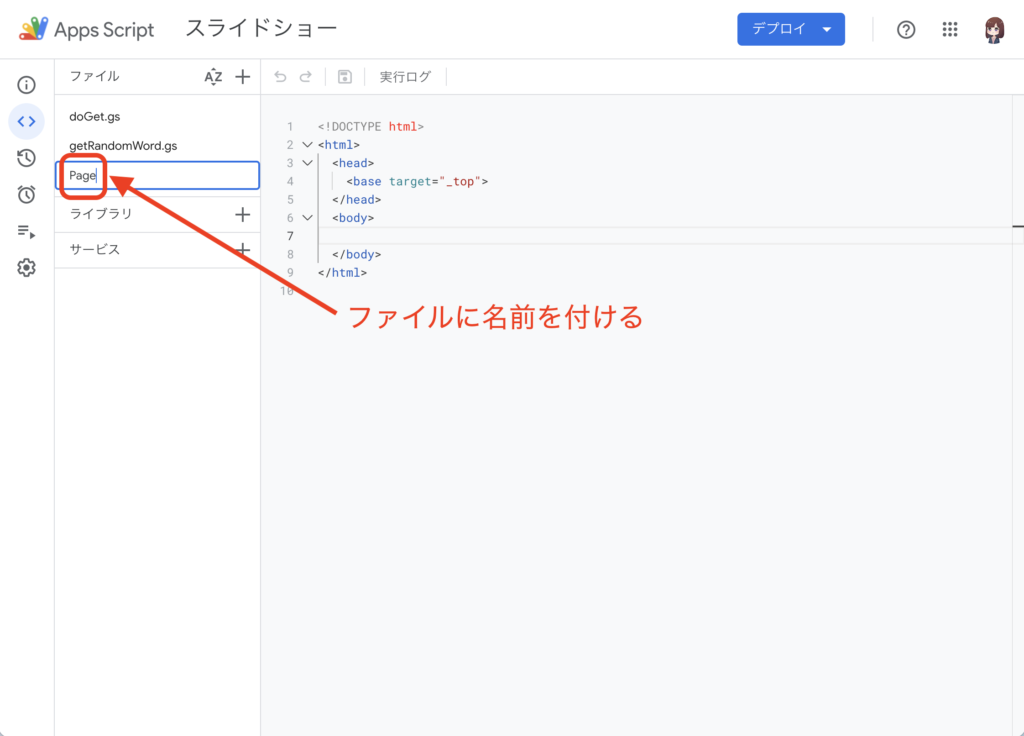
ファイルに名前を付けます。
「Page.html」と付けてください。
「Ctrl + S」(Macの場合 「Command + S」)でプロジェクトを保存してください。

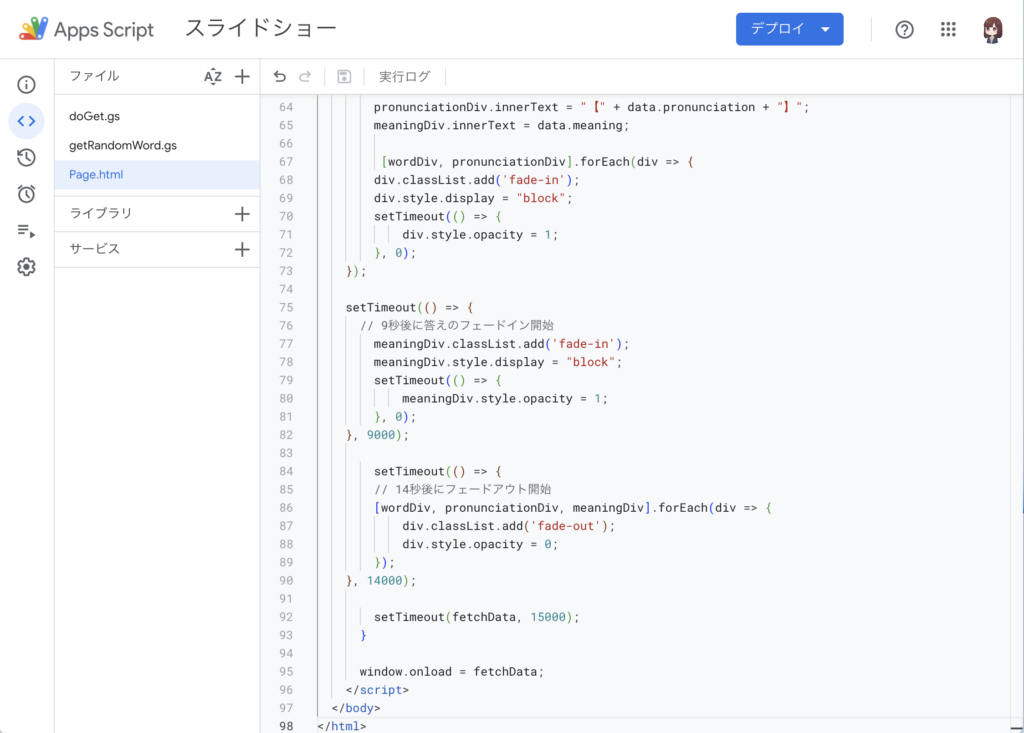
次のコードをコピーしてください。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
<base target="_top">
<style>
body { background-color: #343540 !important; color: #FFFFFF !important; }
#wordDisplay, #pronunciationDisplay, #meaningDisplay { display: none; opacity: 0; transition: opacity 2s; font-size: 10vh; }
#wordDisplay, #pronunciationDisplay { font-family: "Times New Roman", Times, serif; }
#meaningDisplay { font-family: "Hiragino Mincho Pro", "Yu Mincho", "YuMincho", "MS PMincho", serif; }
@keyframes fadeIn {
0% { opacity: 0; }
100% { opacity: 1; }
}
.fade-in { animation: fadeIn 2s forwards; }
@keyframes fadeOut {
0% { opacity: 1; }
100% { opacity: 0; }
}
.fade-out { animation: fadeOut 1s forwards; }
</style>
</head>
<body>
<div class="container">
<div class="row justify-content-center">
<div class="col-12 text-center">
<div id="wordDisplay"></div>
</div>
</div>
<div class="row justify-content-center">
<div class="col-12 text-center">
<div id="pronunciationDisplay"></div>
</div>
</div>
<div class="row justify-content-center">
<div class="col-12 text-center">
<div id="meaningDisplay"></div>
</div>
</div>
</div>
<script>
function fetchData() {
google.script.run.withSuccessHandler(displayData).getRandomWord();
}
function displayData(data) {
const wordDiv = document.getElementById("wordDisplay");
const pronunciationDiv = document.getElementById("pronunciationDisplay");
const meaningDiv = document.getElementById("meaningDisplay");
[wordDiv, pronunciationDiv, meaningDiv].forEach(div => {
div.style.opacity = 0;
div.style.display = "none";
div.classList.remove('fade-out', 'fade-in');});
wordDiv.innerText = data.word;
pronunciationDiv.innerText = "【" + data.pronunciation + "】";
meaningDiv.innerText = data.meaning;
[wordDiv, pronunciationDiv].forEach(div => {
div.classList.add('fade-in');
div.style.display = "block";
setTimeout(() => {
div.style.opacity = 1;
}, 0);
});
setTimeout(() => {
// 9秒後に答えのフェードイン開始
meaningDiv.classList.add('fade-in');
meaningDiv.style.display = "block";
setTimeout(() => {
meaningDiv.style.opacity = 1;
}, 0);
}, 9000);
setTimeout(() => {
// 14秒後にフェードアウト開始
[wordDiv, pronunciationDiv, meaningDiv].forEach(div => {
div.classList.add('fade-out');
div.style.opacity = 0;
});
}, 14000);
setTimeout(fetchData, 15000);
}
window.onload = fetchData;
</script>
</body>
</html>上書きして貼り付けます。
次の部分も上書きして貼り付けてください。
貼り付けた後は「Ctrl + S」(Macの場合 「Command + S」)でプロジェクトを保存してください。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
</body>
</html>
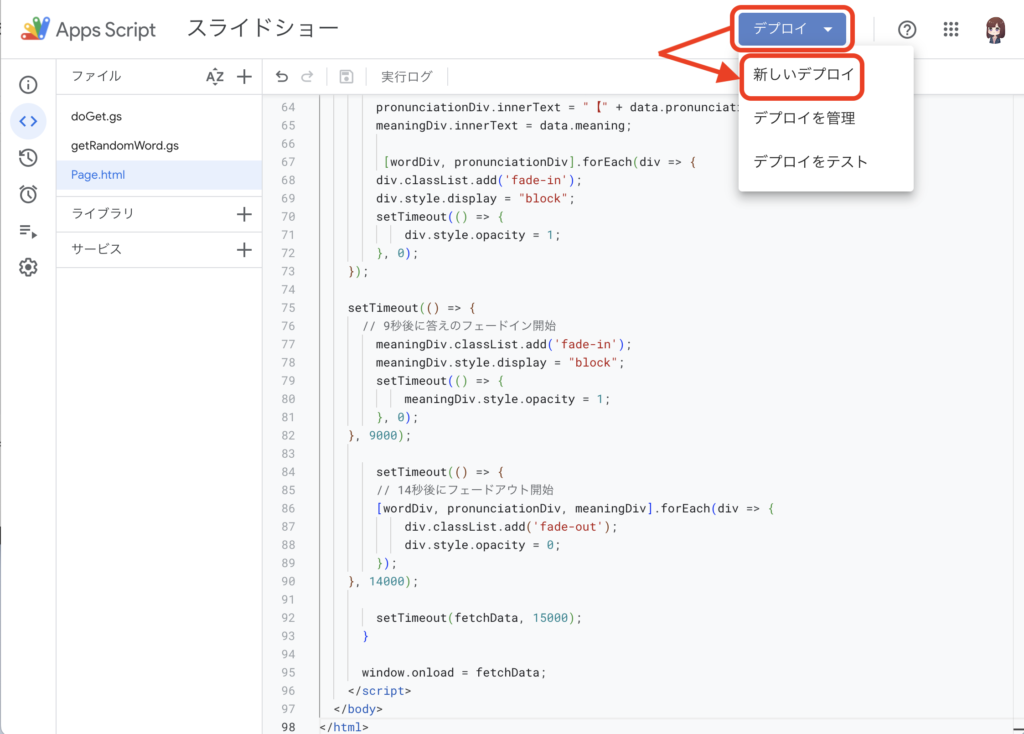
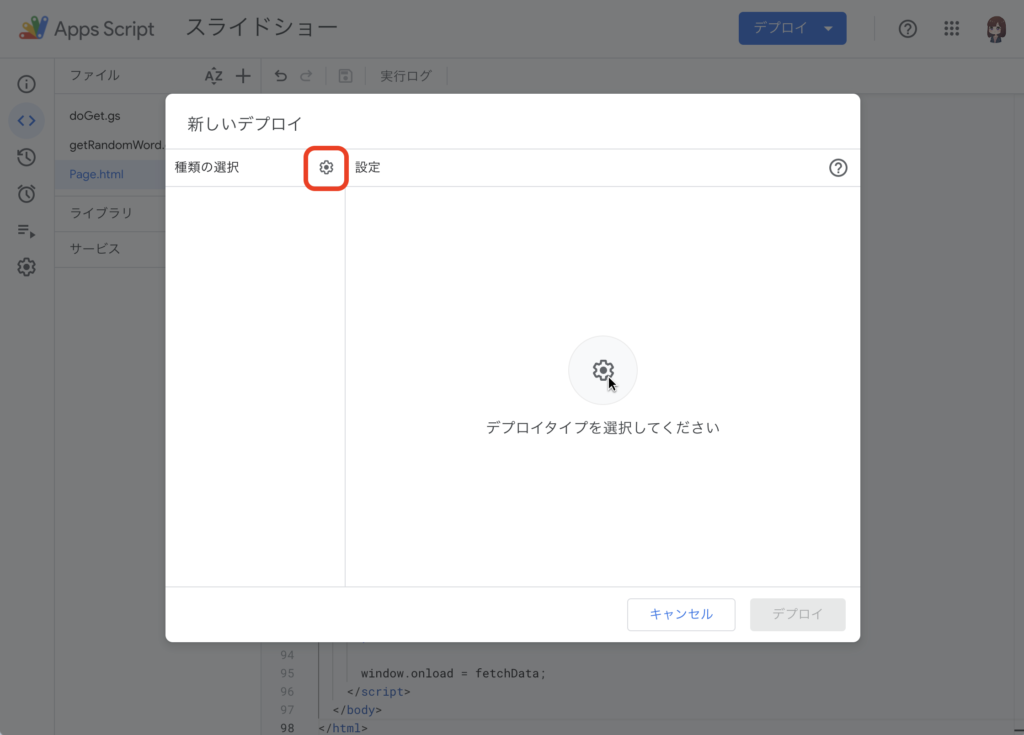
「デプロイ」「新しいデプロイ」をクリックします。

「」マークをクリックしてください。

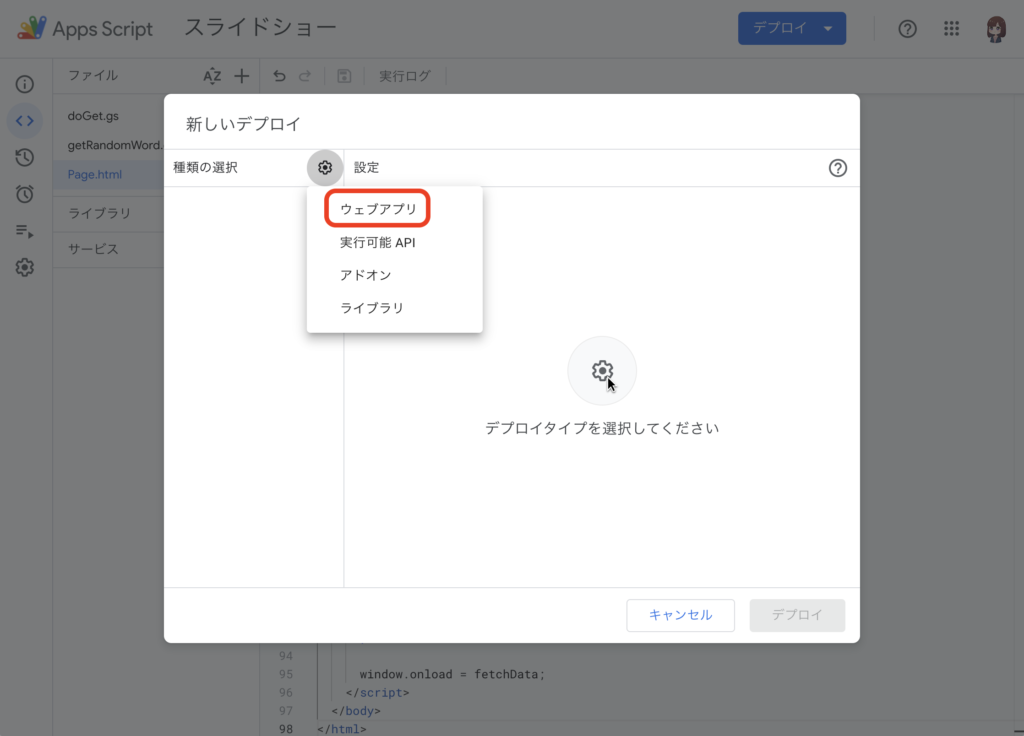
「ウェブアプリ」をクリックします。

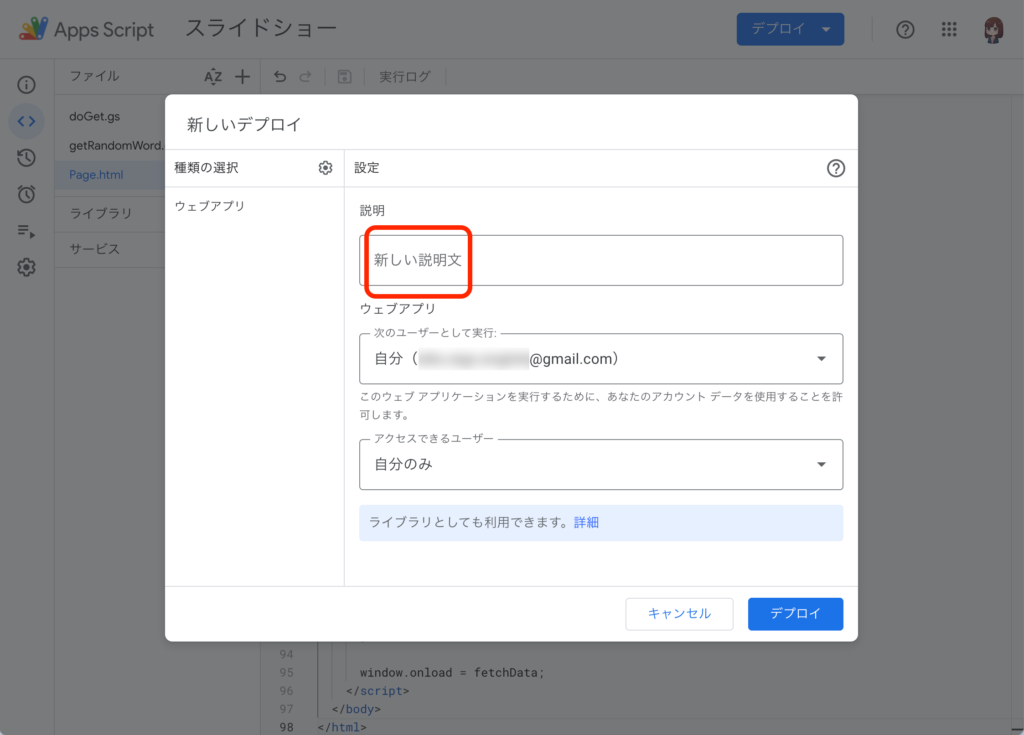
説明を入力してください(この入力は任意です)。

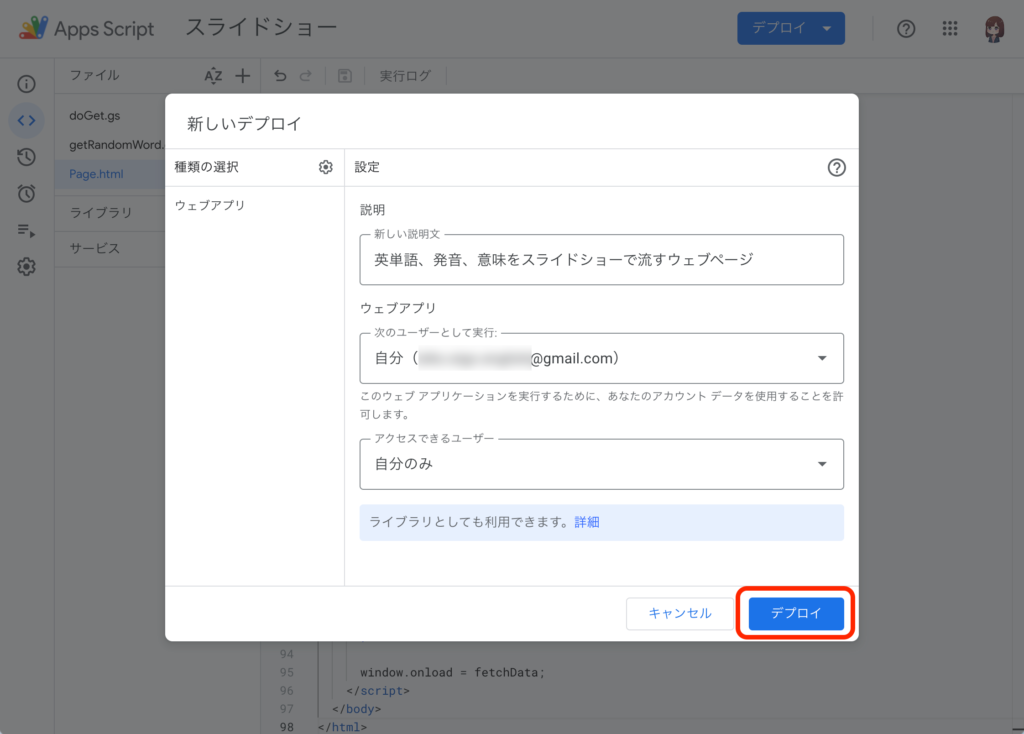
「デプロイ」をクリックしてください。

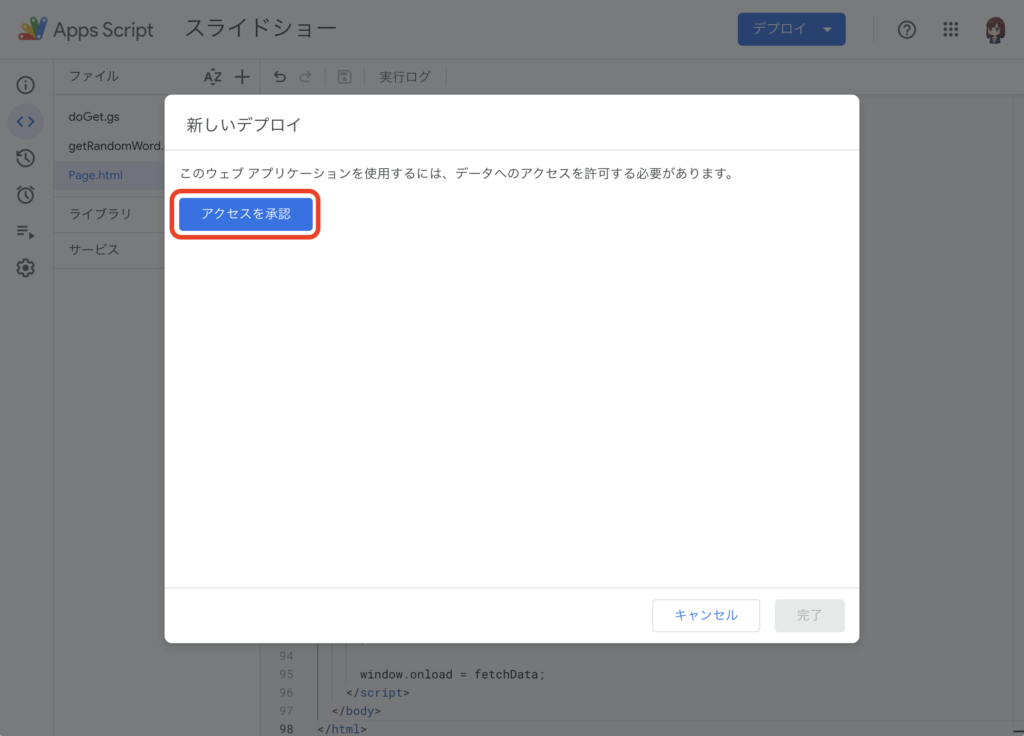
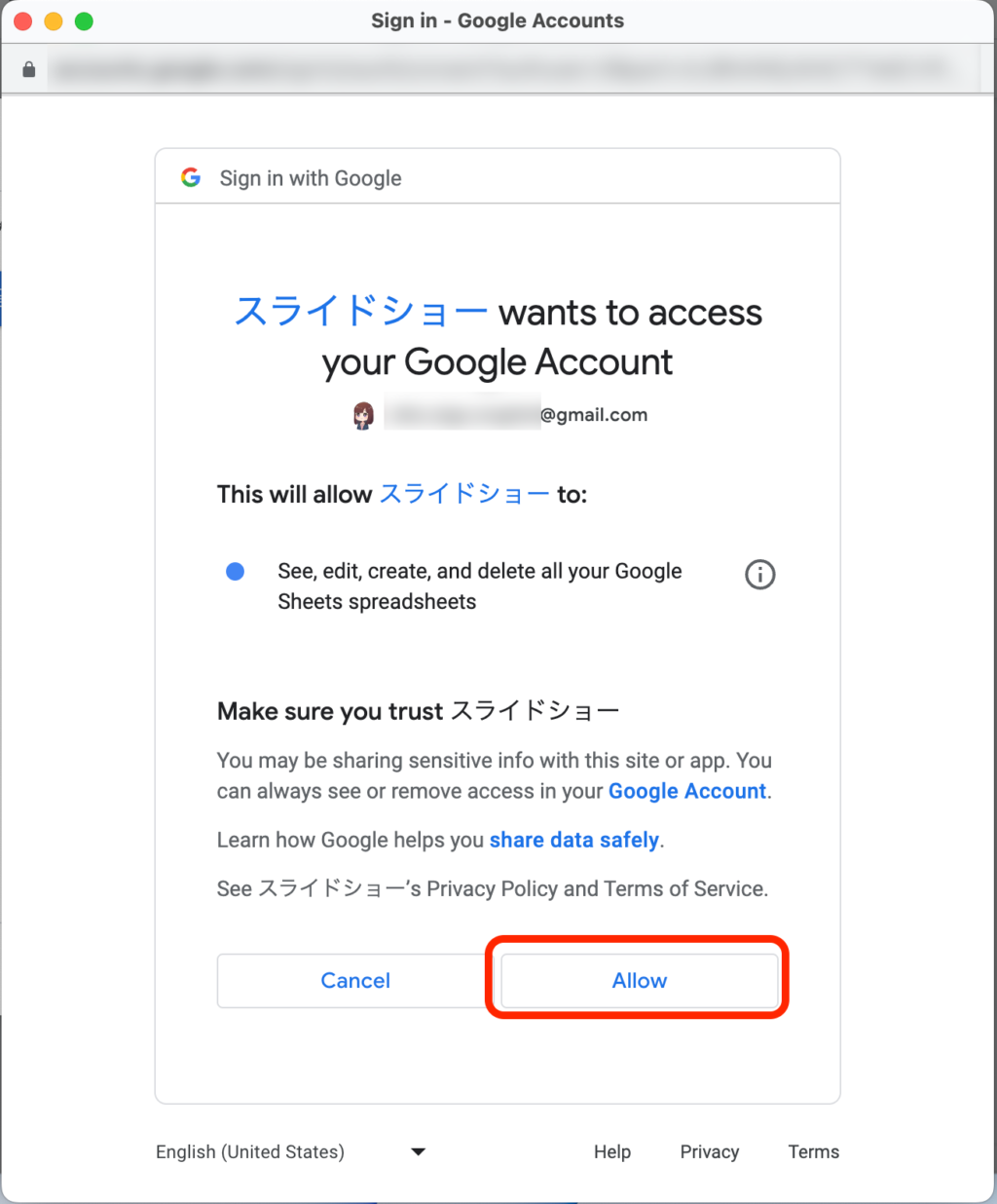
「アクセスを承認」をクリックします。

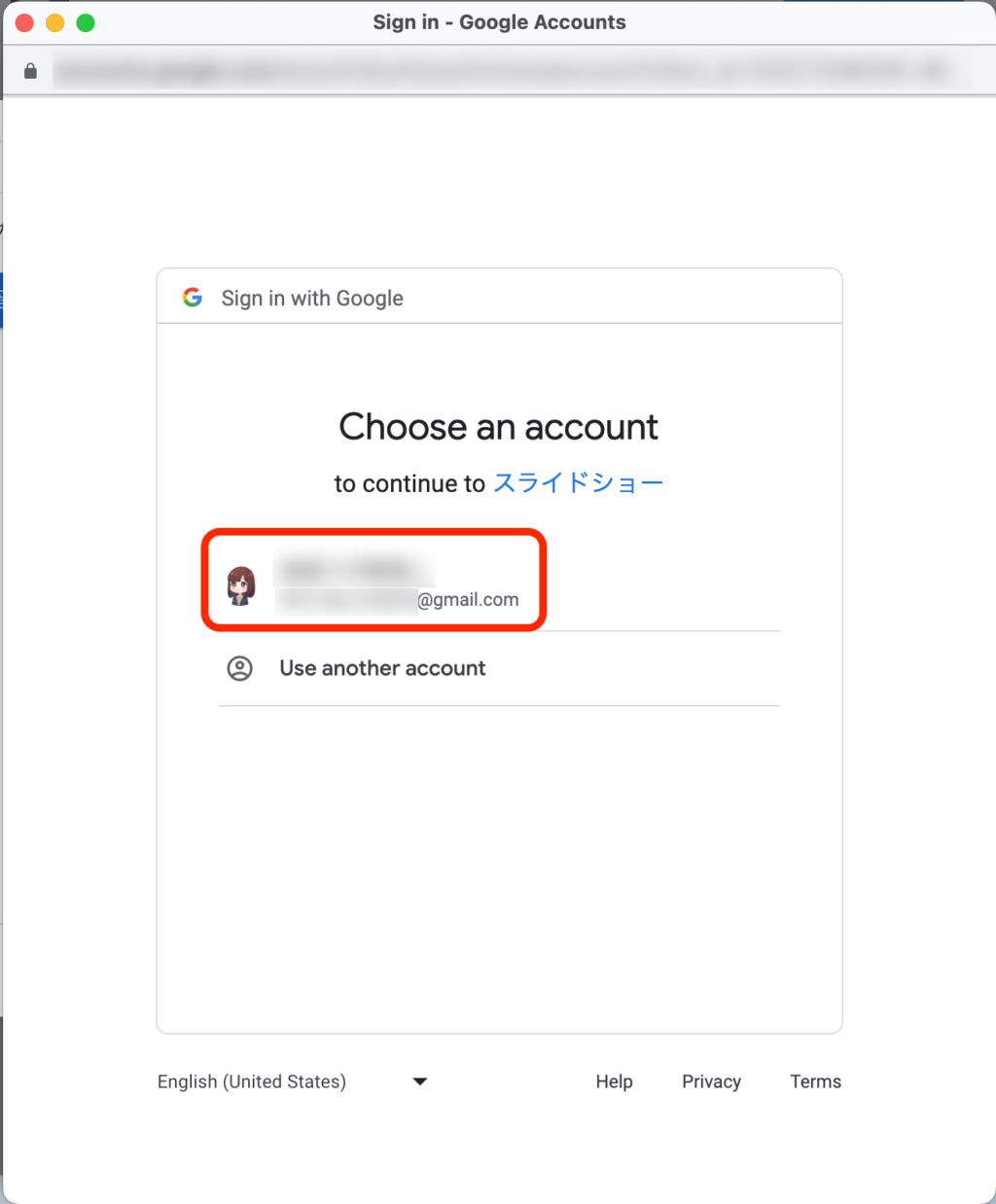
自分のアカウントをクリックします。

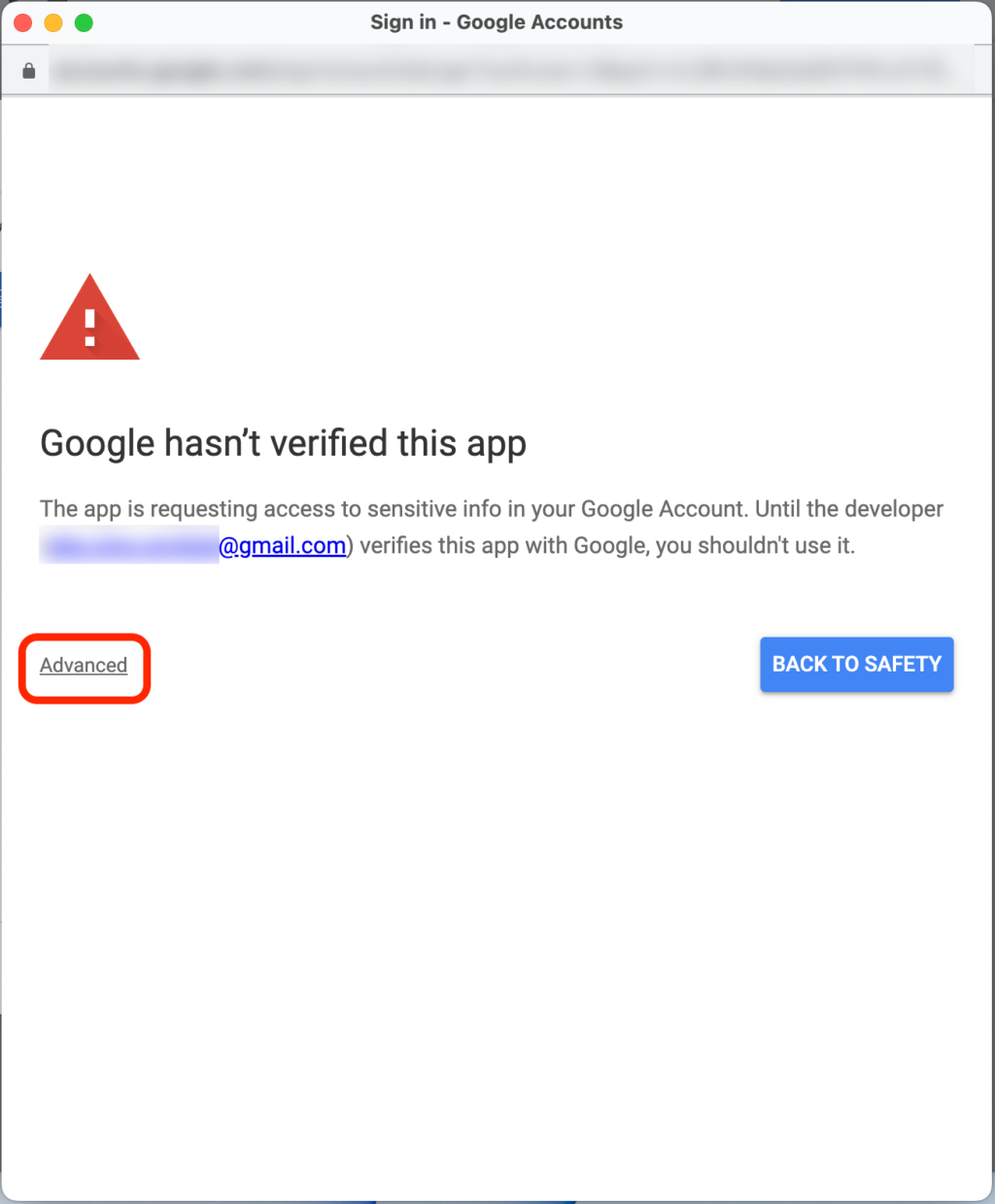
「Advanced」をクリックします。

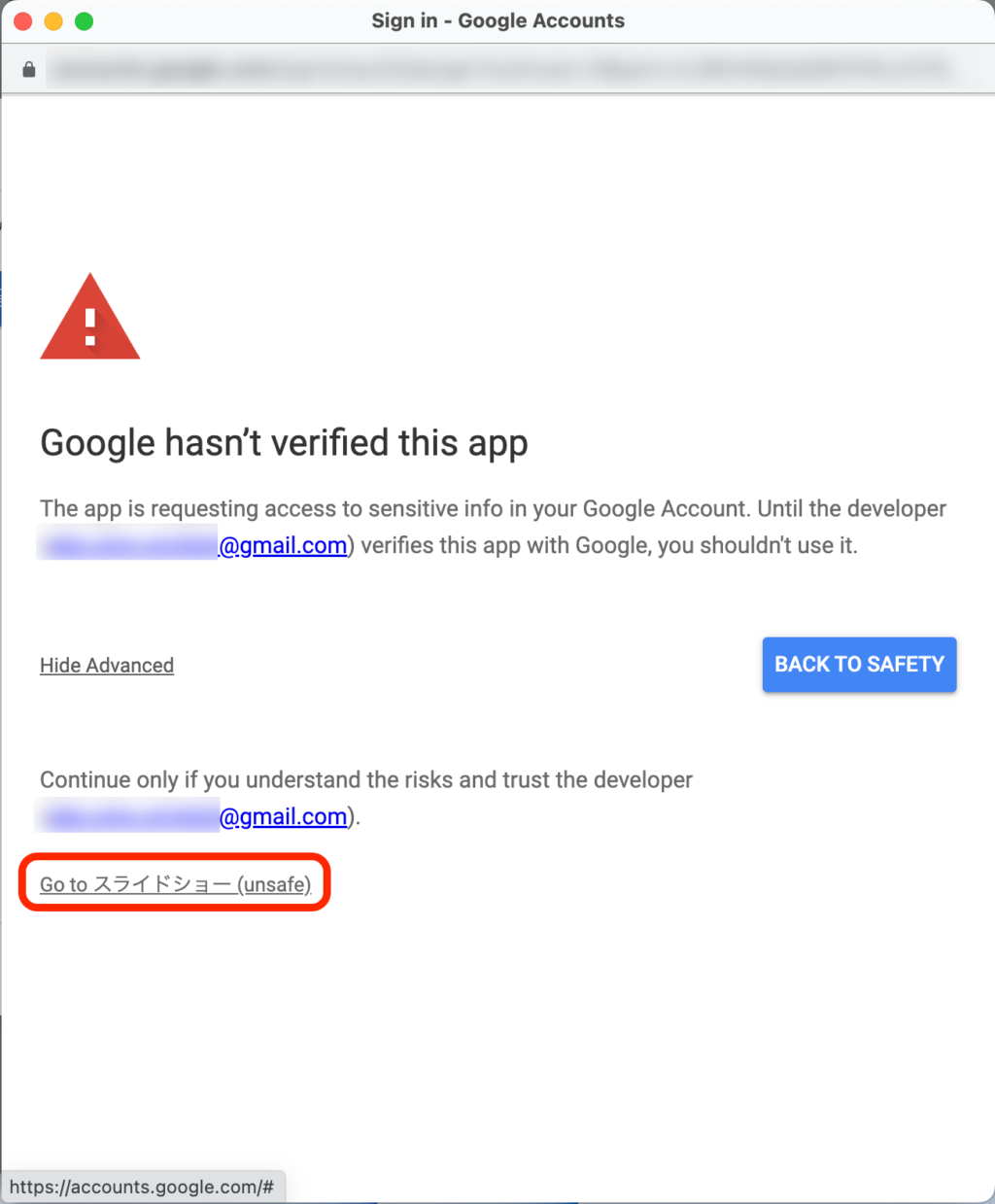
「Go to スライドショー(unsafe)」をクリックします。

「Allow」をクリックします。

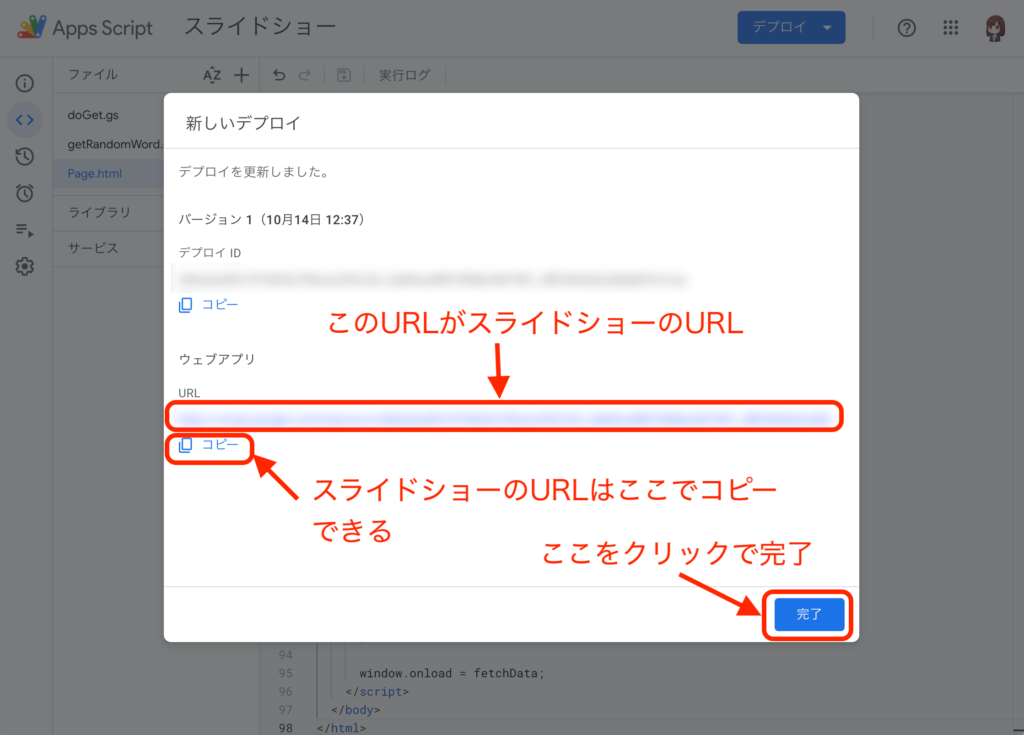
デプロイ後、Webページができました。
「コピー」をクリックするとWebページのURLをコピーできます。
「完了」をクリックして完了です。

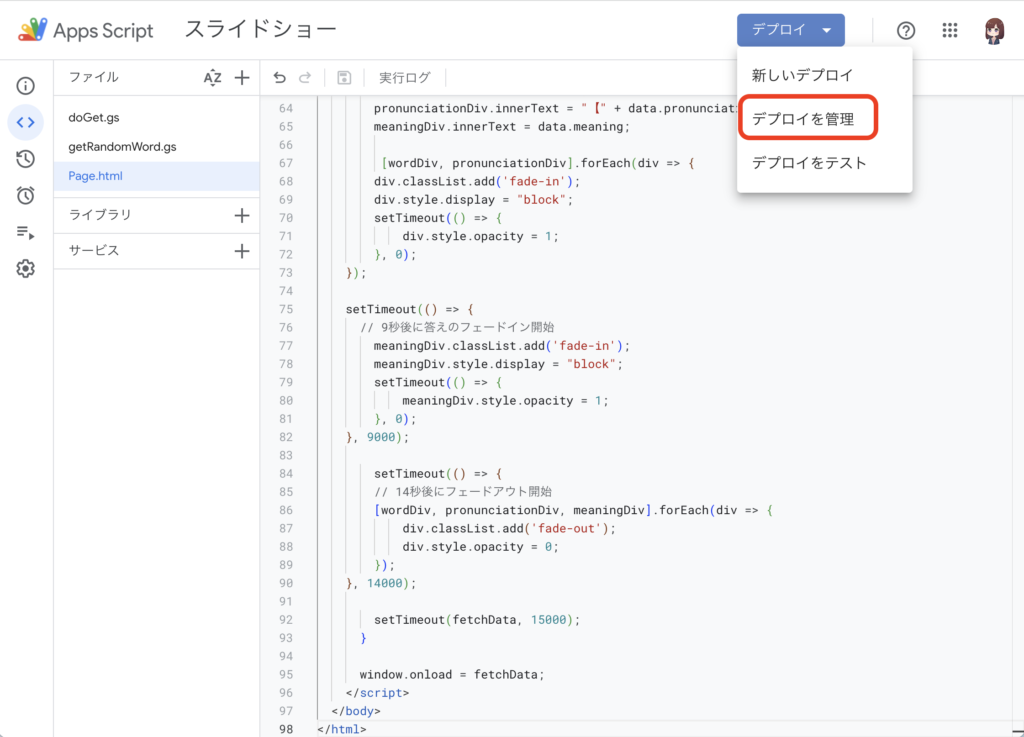
もしWebページのURLをコピーし損ねた場合、「デプロイ」「デプロイを管理」クリックから先程の画面に入ることができます。

ステップ3・Webページを開く
ステップ1、ステップ2を行うとWebページで英単語のスライドショーが流れます。
OS、PC、スマホ等の環境に依存せず表示されるスライドショーとなります。
15秒ごとにランダムに英単語、発音、意味が表示されるWebツールを作ってみました。😌
— リン@英語ラボ (@eiko_eigo) October 6, 2023
PCやスマホで流しっぱなしにすれば、作業の合間に単語を覚えることができます。
方法は後日ブログにてお伝えします。💁♀️
なお、レスポンシブデザインなのでPC、スマホいずれでも丁度良い表示になります✌️ pic.twitter.com/dzqUYpwlbC
まとめ

仕事をしながら、家事をしながら英単語を覚えたい方はぜひ活用ください。
また、英単語に限らず一問一答系の知識もこのスライドショーで覚えることができます。
それではこのプログラムがあなたの学習の役に立てば幸いです。

メール相談受付中
ブログに対するご意見、
英語の勉強法についての相談、
気軽にしていただけたらと思います。
管理人のキャパシティーが超えない範囲で対応させていただきますね♪
(↓ メール相談は↓をクリック! ↓)